使用 webpack 建立一個陽春的 TypeScript + react 開發環境
初始化 npm 專案
開啟 terminal 然後 cd 到你希望建立專案的路徑(資料夾)。
使用 npm init -y 建立一個空白的專案。
安裝相關套件
安裝 react 的相關套件npm i react react-dom
因為要建立 react 專案所以安裝 react 跟 react-dom
安裝 typescript 跟 webpack 的相關套件npm i -D webpack webpack-cli dev-server webpack-dev-server
webpack: webpack 的核心邏輯
webpack-cli: 讓我們可以透過 cli 來操作 webpack
webpack-dev-server: 讓 webpack 可以啟用 dev server
npm i -D babel-loader html-webpack-plugin
babel-loader: babel 的 loader
html-webpack-plugin: 自動生成 html 的 plugins
npm i -D ts-loader @types/react @types/react-dom
ts-loader: 把 .ts 檔解析成 .js 檔的 loader
@types/react: react 的 types
@types/react-dom: react-dom 的 types
初始化 TypeScript 的設定檔
初始化 ts 設定檔npx tsc --init
修改設定檔
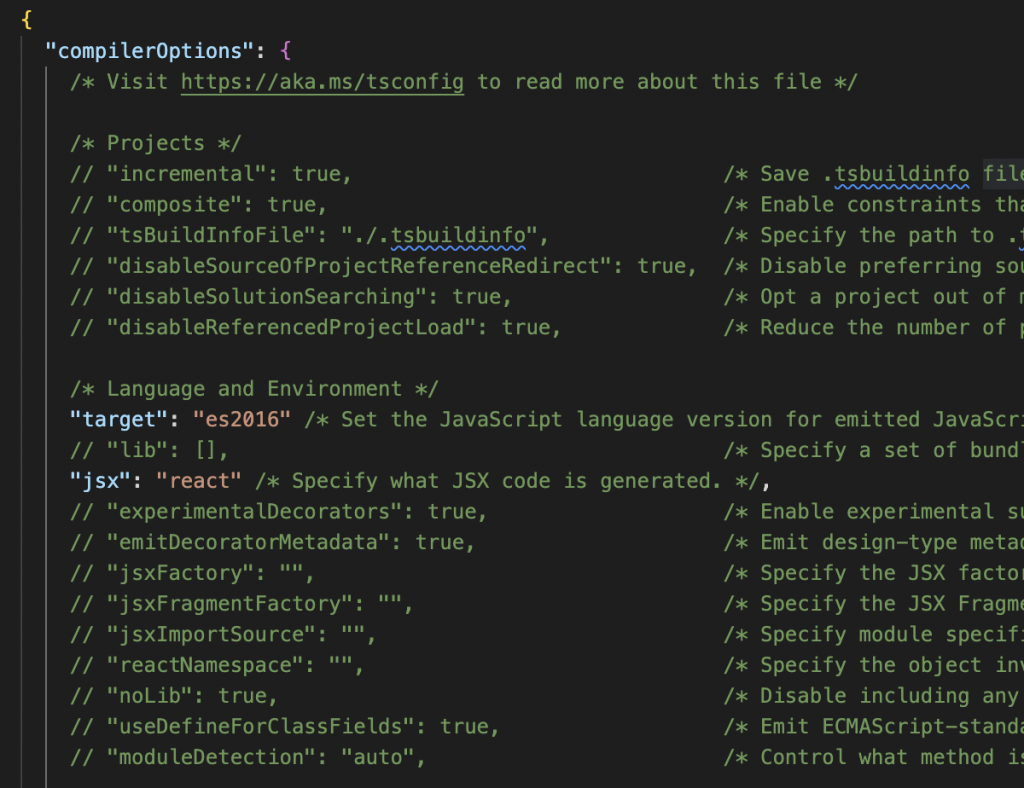
開啟 tsconfig.json,然後把裡面的 jsx 的註解移除並且把 value 改成 "react"。
設定 webpack.contfig.js
建立 webpack.config.js
輸入內容
const HtmlWebpackPlugin = require("html-webpack-plugin");
const path = require("path");
module.exports = {
mode: "development", // 設定為開發模式
entry: "./src/index.tsx", // 進入點為 src/index.tsx
output: {
filename: "[name].js", // 輸出檔名
path: path.resolve(__dirname, "dist"), // 輸出路徑
},
module: {
rules: [
{
test: /\.(js|jsx|ts|tsx)$/, // 針對符合特定檔案格式的檔案進行處理
exclude: /node_modules/, // 排除 node_modules 資料夾
use: ["babel-loader", "ts-loader"], // 使用 babel-loader 與 ts-loader 處理檔案
},
],
},
resolve: {
extensions: [".js", ".jsx", ".ts", ".tsx"], // import 可以省略的副檔名
},
plugins: [new HtmlWebpackPlugin()], // 使用 HtmlWebpackPlugin 自動產生 html
devServer: {
static: {
directory: path.join(__dirname, "dist"), // dev-serve host 的檔案位置
},
compress: true, // 壓縮檔案
port: 3000, // 開發伺服器 port
open: true, // 自動瀏覽器
},
};
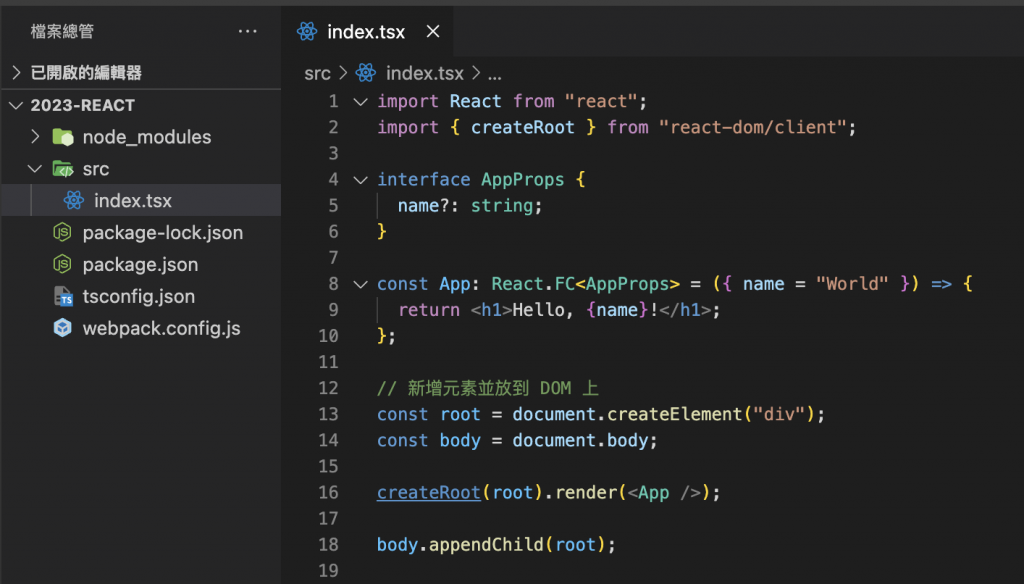
建立 src/index.tsx 檔案
import React from "react";
import { createRoot } from "react-dom/client";
interface AppProps {
name?: string;
}
const App: React.FC<AppProps> = ({ name = "World" }) => {
return <h1>Hello, {name}!</h1>;
};
// 新增元素並放到 DOM 上
const root = document.createElement("div");
const body = document.body;
createRoot(root).render(<App />);
body.appendChild(root);
啟動專案
在起動專案之前先看一下目前為止專案的檔案應該會長什麼樣子。
如果步驟都相同檔案應該會長這個樣子。
接著修改一下 package.json 的 scripts。
"scripts": {
"dev": "webpack server"
},
這樣就可以在 terminal 裡面下指令運行了。npm run dev
下完指令之後應該會自動開啟一個瀏覽器,並且畫面上會出現 Hello World!
而且終端機不會停止運行。
可以嘗試在 <App /> 的這個元素裡面新增 name 屬性來修改畫面上的內容像下面這樣。
會發現一按下儲存畫面上的內容就會即時的更新。 不需要再執行打包的動作。

這樣我們就簡單建立了一個非常陽春的 react 開發環境了!
在 terminal 按下 control + c 就可以關閉專案囉。
這個是一個非常基本的開發環境,如果要在這裡面引入圖片或是 css 會需要另外安裝 laoder 來進行解析, 所以不建議使用這個開發環境進行開發。
另外除了上面這樣一步步建立開發環境的方法之外也有幾個快速建立開發環境的方法。
create-react-app (CRA)
指令: npx create-react-app
在很長的一段時間裡,create-react-app 一直都是建立 React 環境的首選,也是 React 舊版的文件中推薦的建立環境方法。
它是 React 開發團隊推薦的方法,背後使用 webpack 作為打包工具,內部處理了許多初始設定,使我們省去了逐步建立 React 開發環境的步驟。
create-next-app
指令: npx create-next-app
create-next-app 是由 Vercel 團隊提供的指令,用於建立 Next.js 開發環境。與 CRA 不同,它不僅是前端框架,還是一個全端框架,可同時開發前、後端環境,並提供 Server side render 的效果,背後使用 SWC 作為打包工具。
執行 npx create-next-app 後,通過幾個簡單的問題,就能建立 React 開發環境。
Vite
指令: npm create vite@latest
Vite 是一個由 Vue.js 的創建者尤雨溪和 Vue.js 團隊維護的新型前端打包工具,使用 rollup 進行打包。
Vite 通過幾個問題幫助開發者建立開發環境,不僅支援 React,還可以建立 Vue、Svelte 和 Vanilla JS 等各種不同的開發環境。因其極快的啟動時間和 HMR ( Hot Module Replacement ) 特性,在推出後受到廣泛歡迎。
之後的範例會有一些引入圖片的需求,所以我會透過 vite 建立一個 react + TypeScript 的環境作說明跟範例。
下一篇會簡單的介紹 react 是什麼。
如果內容有誤再麻煩大家指教,我會盡快修改。
這個系列的文章會同步更新在我個人的 Medium,歡迎大家來看看 👋👋👋
Medium
